WordPressは5.0の更新で大きな変更が加わったようです。
私はWordPress新規勢で、ちまたで旧エディタと呼ばれるものを触らずにWordPress5.0・Gutenbergの世界に飛び込みました。
Gutenbergってステキな名前ですよね。ヨハネス・グーテンベルクは活版印刷の祖。メディアの大革命を起こした人物です。(といっても本人はお金儲けのために活版印刷技術を開発したものの、出資者と問題を起こし、しばらく歴史上に名前が上がりませんでしたが)
このGutenbergと名付けられたこのエディタは、相当な自信をもって生み出されたに違いありません!メディア論に関わる人間からすると、”グーテンベルク”というのはかなり大きな名前ですよ。
目次
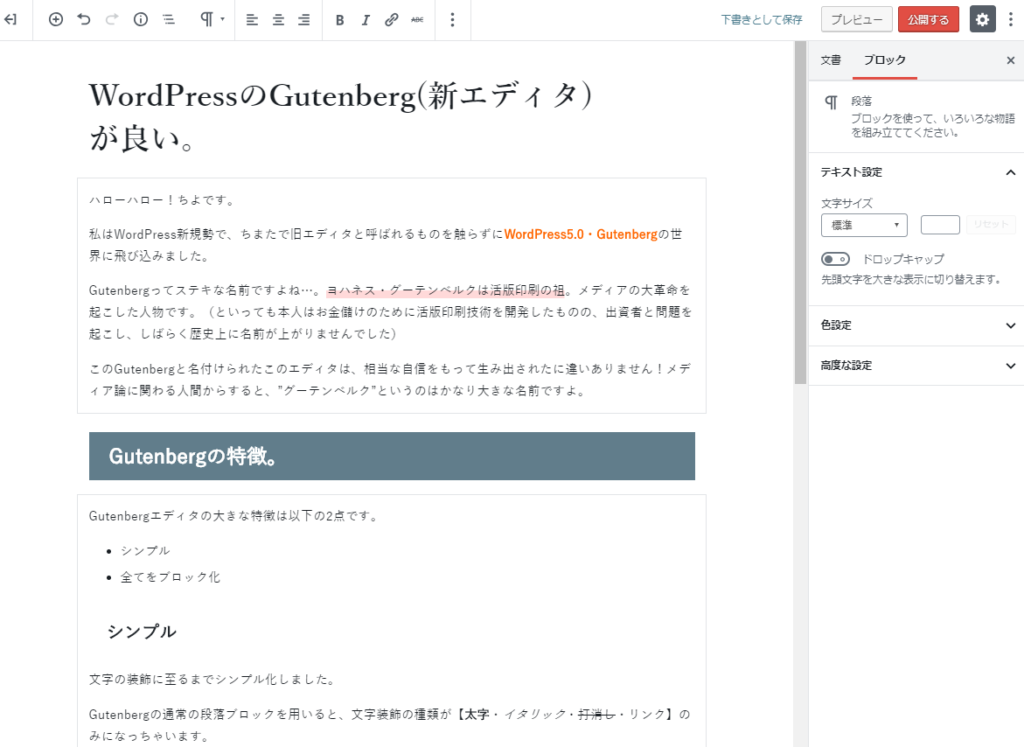
Gutenbergの特徴。

使ってみた感じ、Gutenbergエディタの大きな特徴は以下の2点です。
- シンプル
- 全てをブロック化
利点だけではありませんが、今まで使ってきたエディタとは“違う”エディタになっています。
*私のエディタの比較対象は主に“はてなブログ”のエディタのため、WordPressの旧エディタ使いの方とちょっと感覚が違うかもしれません。また、現在WordPressでは“Diver”というテーマを使用しているため、エディタに実装されている装飾等が他のものと違う可能性があります。
シンプル
見た目も文字の装飾に至るまでもシンプル。
メニューパネルにも最小限のものしか置いてありません。
Gutenbergの通常の段落ブロックを用いると、メニューにある文字装飾の種類が【太字・イタリック・打消し・リンク】のみになっちゃいます。
これは特徴ではありますが、長所であるとは言いにくいですね。装飾を多用したい人にとっては、旧エディタの方が使いやすいと思います。エディタの機能を追加してくれるテーマもありますが、新エディタに対応するアプデを施したテーマはまだそんなにないはずですし。
ブロック化
1段落、あるいは画像・埋め込みリンク・動画等のコンテンツがそれぞれ“1つのブロック”として扱われるようになりました。
「どれがひと固まりのコンテンツか」が可視化されると、文章の段落に対する意識が高まりますね。
ブロック化されたおかげで、段落やコンテンツの挿入も簡単に行えますし、記事の構成を簡単に変更できます。移動させたいブロックをブロックとブロックの間に持っていくだけです。

また、ブロックごとにHTML化して見ることができるため、一部分だけHTMLを弄りたい!というときに助かります。全文コードエディタ表示の中から該当箇所を探すより、圧倒的に楽になりました。手動でHTMLリンクやバナーを貼りたい時に特に助かっています。
“クラシックエディタ”は旧エディタのブロック。
【ブロックの追加】を行うと、どんなブロックを設置するか選ぶことができますよね。
その中に【クラシックエディタ】というものがあります。これを選択することで、旧エディタがブロックとして配置されます。

クラシックエディタは改行しても段落で新規ブロック化しません。クラシックエディタで書いたものをブロック化することは可能です。ブロックに変換した場合、改行毎に自動的に段落ブロック化されます。
上で「装飾に至るまでシンプル化されている」的なことを書いていますが、特定の文字への色選択・マーカー処理等を行いたい場合は、こちらのクラシックエディタブロックを利用することで解決します。
ただ、便利とはいいがたいです。環境にもよりますが私の場合、クラシックエディタで行った改行が保存後失われるというバグに悩まされています。
段落ブロックにも文字色・文字背景色の変更があるにはあるのですが、段落ブロック全体に対して文字色等の設定が行われちゃうんです。<p>タグにスタイルを掛けるイメージ。
埋め込みブロックが便利。
URL埋め込みでブログカードに
私ははてなブログからの移行組なので、“ブログカード”というリンクの表示の仕方に慣れ親しんでいます。はてなブログでは、URLをエディタに貼り付けると『どんな形でリンクを挿入するか』を選ばせてくれるんです。
その中でも、やっぱり便利なのがブログカード形式。

↑はてなブログではこんな感じの表示
ブログカードではアイキャッチ画像や本文の一部まで載せてくれますから、リンク先のページがどんな内容なのか分かりやすくていいですよね。リンクを踏む人からしても、中身が少し見えるほうが安心です。思わぬサイトに飛ばされたら嫌ですもん。
それがWordPressでも、ブロックエディタであれば簡単にできます。
↑このブログではこんな感じになります。デザインはおそらくテーマや設定ごとに異なります。
SNSまで埋め込める
ただ単に、【埋め込み】にTwitterの自分のプロフページのURLを貼り付けただけです。超お手軽!
私のブロックの分け方。
基本的に、『見出しブロック+クラシックエディタブロック』のセットで使っています。
H2見出し→クラシックエディタブロックでH2本文→H3見出し→H3クラシックエディタブロック…という感じで。
クラシックエディタブロックは後からブロック化できます。ただし、ブロックからクラシックエディタには戻せません。
私はクラシックエディタで本文を装飾した後、ブロック化することにしました。
「この見出しの本文中に画像やリンクを挿入したい」と考えている場合、挿入予定の画像やリンクをクラシックエディタの後ろに置いておきます。本文が完成しブロック化した後、それらの画像やリンクのブロックを適切な場所に移動させるようにしました。
ブロックの移動は本当に簡単です。
いいところだけではない。
コンテンツをガンガン挿入するタイプの場合、今まで使ってきたエディタよりはるかに使いやすいブログエディタになりうると思います。写真・リンク・動画・SNS等、様々な形式の埋め込みに対応しています。
ただ、文字を装飾したいタイプの人にとっては、ちょっと面倒なエディタです。
段落ブロックの状態でも、文字装飾がピンポイントかつクラシックエディタ並みにできるようになれば、The BESTエディタ!って自信をもって言えるんですけれども。
他にも、文字数カウントがないことが気になります。現在実装されている機能は、文字数じゃなくて単語数カウントなんですよね…。日本語では単語単位で数えることが少ないので、文字数カウントに切り替えできるようになれば嬉しいです。
それはこれからのアップデートや、テーマのアプデで評価が大きく変わってきそうです。
Gutenberg、ちょっと試してみませんか?
しかし今現在、多くのテーマ作者さんが「WordPressの更新を待って!」とか、「プラグインのClassic Editorを利用して!」と言っているようです。Gutenbergは旧エディタから大きな変更があったため、テーマ側が対応しなければならないことが多いのだとか。
有償テーマなど、独自のシステムがあるテーマを利用されている方は、テーマ側がアップデートされるまで旧エディタを使った方が良いと思われます。
私の使用しているテーマのDiverは、Gutenberg自体への対応は完了したものの、エディタ部分がまだ機能不十分、という感じでしょうか。(追記:クラシックエディタで編集すると改行が消えるバグが出ました。)




















